
If you’re reading this article, the biggest question on your mind likely is, why should I choose React over the long list of alternatives? Well, throughout the article, we’ll explore the answer in detail, but in the next few clips, let’s explore six key reasons: flexibility, developer experience, corporate commitment, community support, performance, and testability.

This Articles Contents
Flexibility
The most compelling reason to choose React is once you learn it, you can build user interfaces for a huge variety of platforms and use cases. React is flexible. React embeds fewer opinions than it’s competition, so it’s more flexible than opinionated frameworks like Angular and Ember. React is a library, not a framework. And as you’re about to see, React’s library approach has allowed it to evolve into a remarkably flexible tool. When React was initially created, it had a single, focused use case.
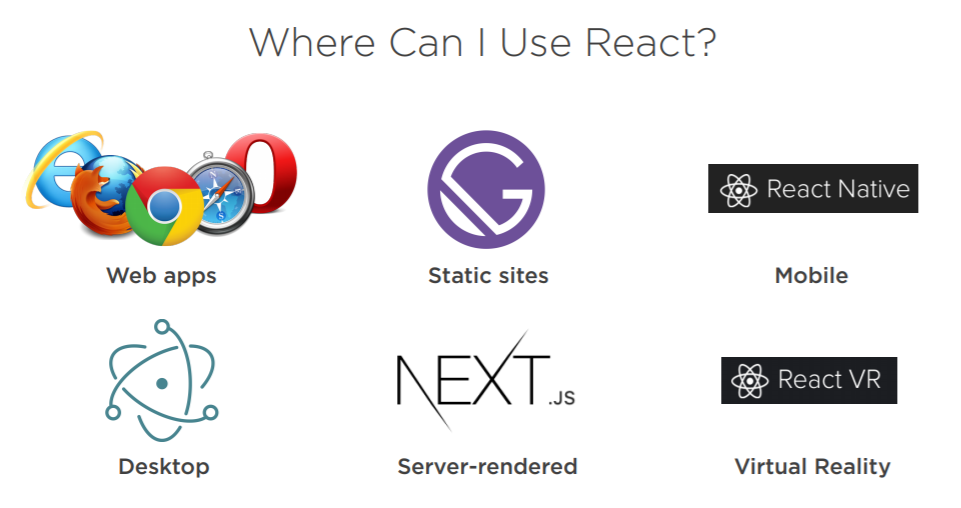
It was for creating components for web applications. But, as React has grown in popularity, its ecosystem has grown to cover a variety of use cases. You can generate static sites with React using popular tools like Gatsby and Phenomic. You can use React to build truly native mobile applications using React Native. And with great tools like Electron, you can even create installable desktop apps that run on Mac and Windows using web technologies like React. React also supports server rendering out of the box, and popular frameworks like Next.js make it really easy to set up.

Finally, you can use React to create virtual reality websites and 360 experiences with React VR. In summary, learn React once, and you can write applications just about everywhere. React is highly versatile because the renderer is separate from React itself. For web apps, you call react‑dom to render your components to HTML. For React Native, you use react‑native to render React components into native‑friendly code. And React VR is useful for rendering your React components into a virtual reality environment. In fact, there are over a dozen different renderers for React. This list is called awesome‑react‑renderer and lists a variety of other targets that React can render to, including Canvas, WebGL, command‑line apps, and even PDFs and Word documents. React‑dom provides a simple function called renderToString that renders your component to a string of HTML.

This is useful if you want to render your React components on the server. So this means you can use React to replace your traditional servier‑side rendering technologies. And there are multiple popular libraries that make it easy to render React components on the server, including Next.js, Gatsby, and Phenomic. You can also generate static content with these libraries as well, so you can easily use React to deploy plain HTML and JavaScript files to any host. And since React is a lightweight library, you can use it with existing apps too, even server‑side rendered apps.

In fact, that’s precisely what React was designed for Facebook used React to slowly replace its server‑side rendered PHP application. You can start with small portions of the page like this, then move on to slightly larger portions of the page, and eventually rebuild the entire page by slowly replacing larger sections with React. It’s a low‑risk way to migrate an existing app to React or to use React in places where it’s most valuable.

Finally, since React is used heavily by Facebook, you can trust that it will continue to run reliably in all popular browsers, including recent versions of Internet Explorer. Of course, Facebook can’t afford to have its website only run on some browsers.
Developer Experience
Reason number two is developer experience. Trust me. Once your team tries React, they’ll likely fall in love. The rapid feedback development experience combined with React’s small, logical API creates a development experience that’s very hard to beat. React is special because it offers a simple API that’s easy to learn. There are very few concepts to master. React’s API is so small and straightforward that developers rarely need to check the docs. The entire API fits in your head.

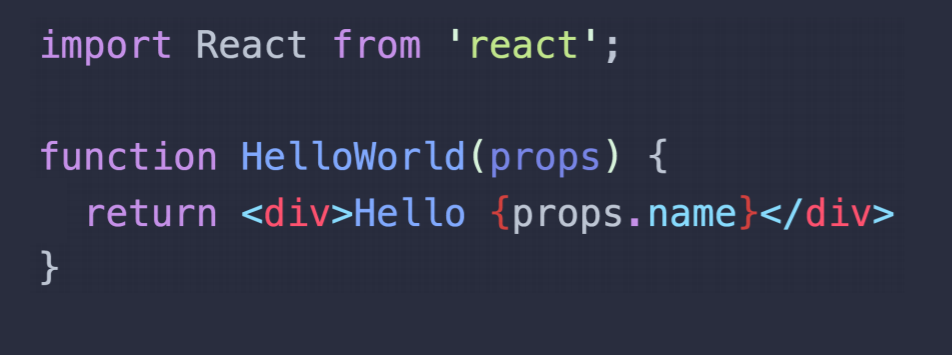
Could this get simpler? It’s a function that returns what looks like HTML. With React components, you import React at the top using a standard JavaScript import statement. Then you can declare a component using a standard JavaScript function. The function receives variables via an object called props. You can also declare a React component using a standard JavaScript class. This approach is more typing, but gives you a little more power. Now, you’re likely wondering what’s happening here inside this render function. It looks like HTML, but it’s sitting in a JavaScript file.
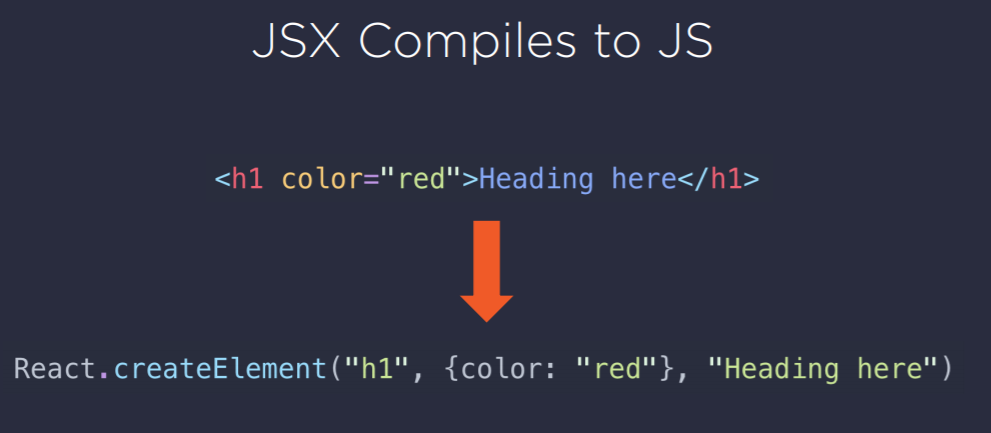
So, how does that work? Well, that’s called JSX. As you can see, the JSX on top looks like HTML. There are a few minor differences between JSX and HTML, and I’ll show you those later. Now, JSX compiles down to JavaScript. It becomes a call to React.createElement. The function is passed the name of the tag that you created, an object that specifies the attributes you’d like to set, and finally, the markup that should sit inside.

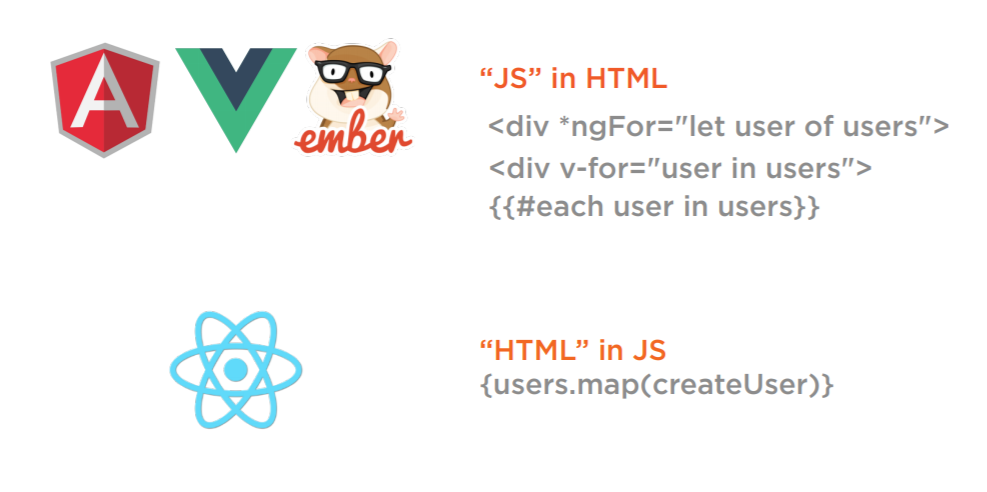
This final parameter contains calls to other elements if you have nested markup. So you can avoid JSX if you want to write this JavaScript yourself, but, of course, I recommend using JSX since clearly the top is easier to read and nest. Traditional libraries like Angular, Vue, and Ember seek to enhance the power of HTML by inventing their own syntax for simple operations like looping. For example, in Angular, you say *ngFor=let user of users”.

In Vue, you say v‑for=”user in users”, and in Ember you say #each user in users. React went the exact opposite route. Instead of trying to make HTML more powerful, React handles HTML with JavaScript. You don’t need to learn new framework‑specific keywords, rules, and syntax for conditionals, looping, and so on. You use JavaScript. JavaScript already has a built‑in function for iterating over an array called map, so in React, you use plain JavaScript. , traditional libraries put fake JavaScript in HTML, and React is doing the exact opposite. It puts fake HTML in JavaScript.
I find React’s approach preferable because it creates a simpler API. React encourages you to get better at JavaScript, and in doing so, you also get better at React. Here I’m using create‑react‑app, which is the most popular way to do React development today. I say create‑react‑app with the desired name for my app, and it creates a full working development environment on my machine. With a single command, npm start, it starts up a web server on my machine and serves my React app. In React, each component is atomic. It stands alone. This means you can work with each component in isolation, and every time I hit Save the changes are immediately reflected in the browser.
And here’s the great thing. If you make a mistake, you receive a detailed error message in the browser. If I forget to close a tag within JSX, I get a compile time message about the precise line where I made a mistake. And if you need to debug your code, it’s easy to set a breakpoint and view the original code in the browser. Through the power of source maps, you can see the original code that you wrote in your editor displayed within the browser.

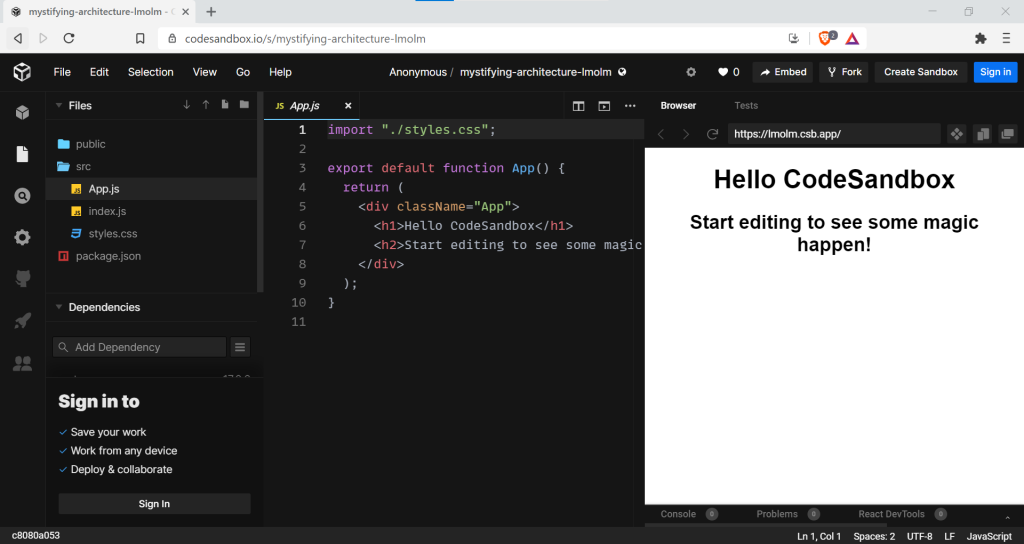
And everything I’m showing you here happens with create‑react‑app, the most popular way to do React development today. Or you can use an online React editor like CodeSandbox to experiment with React, share your work, and even build your entire app. There’s no configuration required. Load the site and start coding. CodeSandbox makes it easy to experiment with React and share your work. When I’m trying an idea, I load up this site and start coding. You can create many files, reference them, use modern JavaScript, and every time you hit a key, you see your changes reflected on the right.
Corporate Investment
Many well‑respected corporations are invested in React and its ecosystem today. React was created by Facebook, so of course React is used on Facebook, one of the highest trafficked apps in the world, as well as Facebook’s other properties, such as Instagram and WhatsApp. Facebook is deeply committed to React. Although React is an open‑source project, four of the top six committers to the React project are current full‑time Facebook employees. And the Facebook Development Team maintains an active blog that consistently outlines the details of each release and plans for the future. Because of Facebook’s deep existing commitment to React in production, when breaking changes occur in React, Facebook has consistently provided a codemod that automates the change.

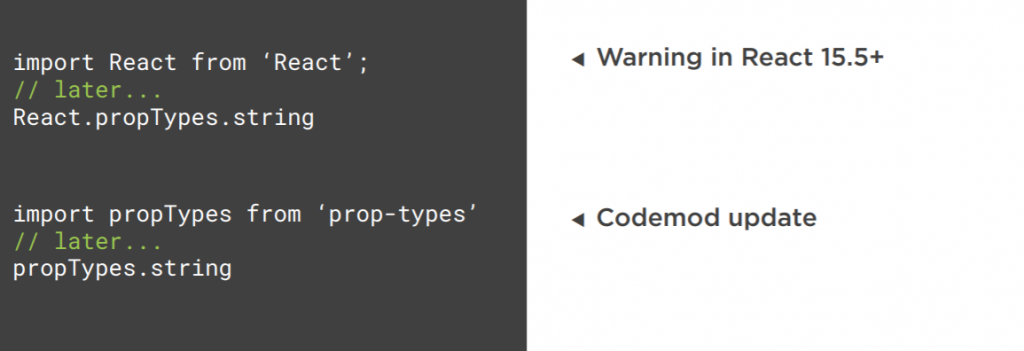
Now a codemod is a command line tool that you can point at your code base to automate changes. So with React codemod, you can automatically update older React components to the latest specifications. Over the years when breaking changes have occurred, the Facebook team has consistently published a codemod in order to automate updating to the latest version. So, for example, when Facebook released React 15.5, the propTypes feature was published as a separate package, and use of the propTypes feature embedded in React began throwing a warning to notify developers of the change. To make updating easy, Facebook released a codemod to automate the changes by updating imports to reference the separate propTypes packages. And it’s smart enough to update relevant code below in the body of the components as well.

The beauty is we can feel confident about writing React components today because of Facebook’s deep investment in the production React code means they must rely on the codemods that they create to update their own code. Codemods exist because Facebook needs them. Facebook has over 50,000 components in production. This is a benefit of using React because it helps assure that significant breaking changes in the future are unlikely. Doing so would require Facebook to deal with painful breaking changes to tens of thousands of their own components. This helps assure the project’s long‑term stability

Community
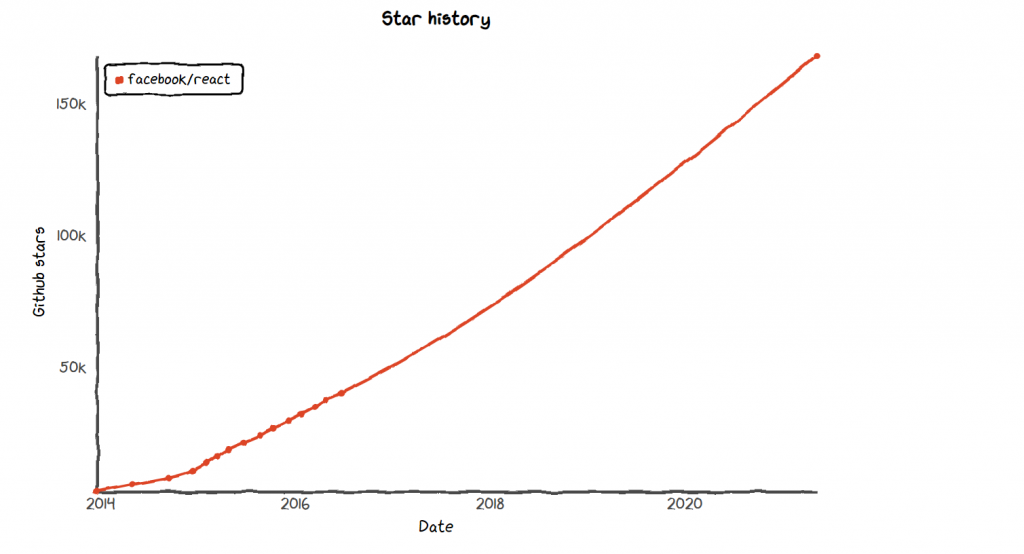
The fourth reason to consider React is it boasts a huge active community. Since 2013, React’s popularity has steadily grown to over 140,000 stars today. This makes React one of the most popular repositories on GitHub.

Today, React has over 1000 contributors. In fact, out of over 3.5 million repositories, only two repos have more stars on GitHub than React. At the time of this recording, the React npm package is downloaded over 6 million times every single week. That’s seriously impressive. On StackShare, a site where companies can share the technology that they’re using, over 8,000 companies have reported using React. And React is the third most popular technology on StackShare.

Facebook developers and a long list of open source React contributors are involved in ReactiFlux, an online community of over 80,000 React developers. And there are over 189,000 threads on Stack Overflow that are tagged ReactJS and around 100,000 threads on related technologies like React, React Native, React Router, and Redux. Now all of this matters because it adds up to a simple fact. If you’re trying to do something in React, you can almost certainly find an example of it online.
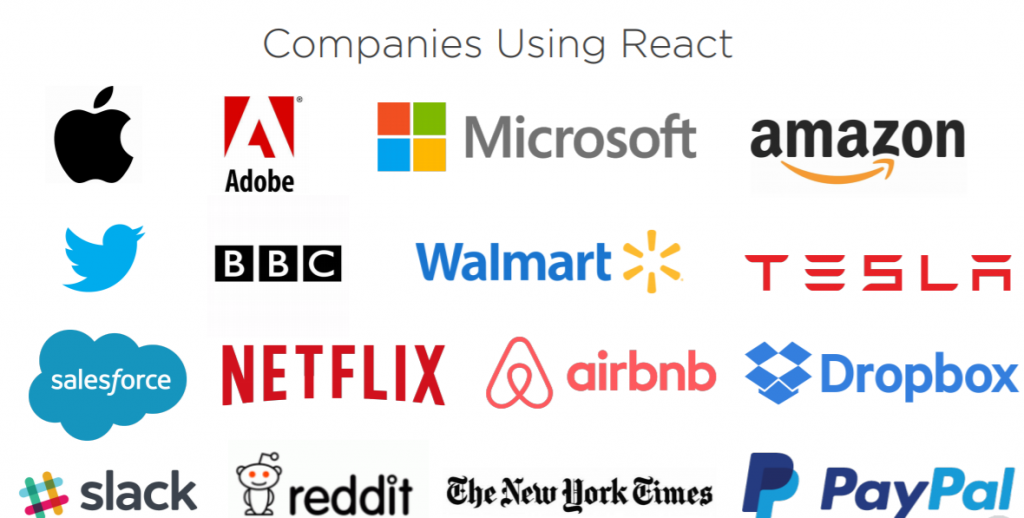
And hey, what developer doesn’t love a little copy and paste now and then? It’s pretty awesome being able to consistently get answers from other people who have run up against the same challenge that you’re trying to solve. And that’s because React is embraced by far more than just Facebook. Today, many of the world’s most respected companies use React, including Apple, Netflix, Amazon, Airbnb, PayPal, and many more that you see here. Many of these companies regularly open source their React‑related work as well. So if you choose React, you’re certainly in great company.

And you don’t need to create your own components since there’s a huge list of free and mature component libraries online. Microsoft open sourced a large React component library for making user interfaces that have a look and feel like Office. It’s called Fabric.

Material‑UI offers a set of React components that implement Google’s Material Design guidelines. React Bootstrap is a popular library that contains React components that make it easy to work with Bootstrap. And there are literally hundreds of interesting, standalone React components out there on GitHub that you might find useful.
Check out the awesome‑react list on GitHub for a long list of additional components. Deep community investment has led to a wide variety of mature, related projects. Do you need routing? Well, check out React Router. Do you want to handle complex data flows using a library? Well, Redux and MobX are two popular options to consider today. Do you want to set up automated testing? We’ll check out Jest, which is also from Facebook. Want an alternative to RESTful API calls where you can declare your API calls on the client? Try out GraphQL. Want to quickly set up a server‑side rendered site in React with Node? Then try Next.js. Of course, this just scratches the surface of the ecosystem. This list could go on and on. So, uh, I guess you could say that React is kind of a big deal right now.

Performance
When React was first released, its performance was striking and helped set it apart from the competition. The React team recognized that JavaScript is fast, but it’s the DOM that makes it feel slow. They realized that updating the DOM is expensive, so they found that updating the DOM in the most efficient way would help enhance performance. So behind the scenes, when you change data, React intelligently figures out the most efficient way to update the DOM. When React was created, years ago, this was a novel design that gave React a notable performance advantage in many cases.

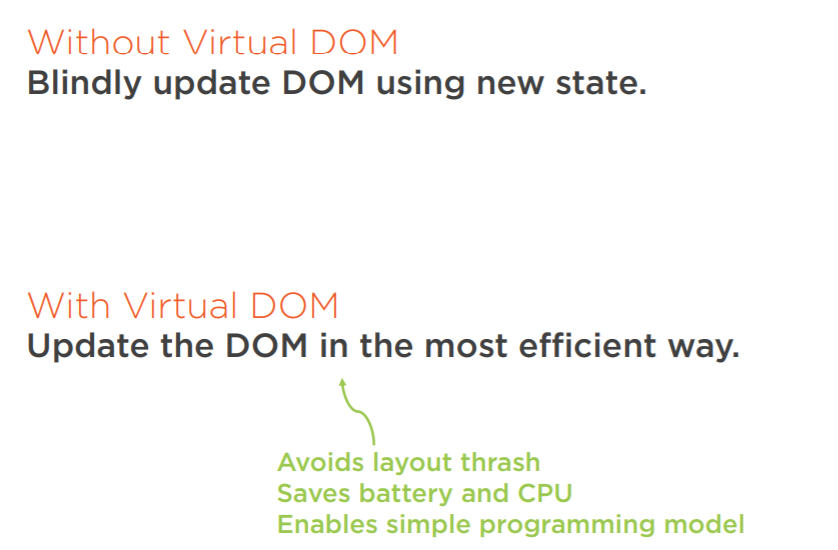
See, before React, most libraries would unintelligently update the DOM to reflect the new state. This often lead to redrawing a significant portion of the page, even when only a minor change had occurred. In contrast, React monitors the values of each component state. When a component state changes, React compares the existing DOM state to what the new DOM should look like. It then determines the least expensive way to update the DOM. This sounds complicated, but it’s all handled automatically behind the scenes. And there are multiple benefits to this approach.

It helps avoid layout thrashing, which is when a browser has to recalculate the position of everything when a DOM element changes. And being efficient is increasingly important in a world where many people are using mobile devices. Mobile devices vary widely in their CPU power, and conserving battery life is a concern as well. This also enables React simple programming model. When data changes, React efficiently updates the DOM automatically, and there’s nothing extra that you have to do to enjoy this performance benefit. When you update the state of a component, it happens automatically. The comparison happens in memory, so it’s typically very fast.
Today, a variety of other libraries use a similar approach, but Reacts performance remains quite competitive. React offers various performance optimizations, but in my experience, they’re rarely necessary. React is fast enough by default that many apps run great on the first try. Of course, the library size also has an impact on performance, too. React with React DOM weighs only 35k when G‑zipped and minified, so React lends itself well to bandwidth constraint use cases like mobile.

It’s significantly smaller than many of its competitors, but if you need the smallest library size possible, there are alternative React‑like libraries that you can consider using as well. Inferno is a lightweight React alternative that only weighs 9k, but has a very similar API to React. And Preact is even smaller, weighing in at only 3k. Both Preact and Inferno are extremely similar to React and utilize the same API. They just omit a few features to help keep the size down. So these are great options if the bundle size is a high priority for you. And it’s easy to switch to these later, if desired.
Testability
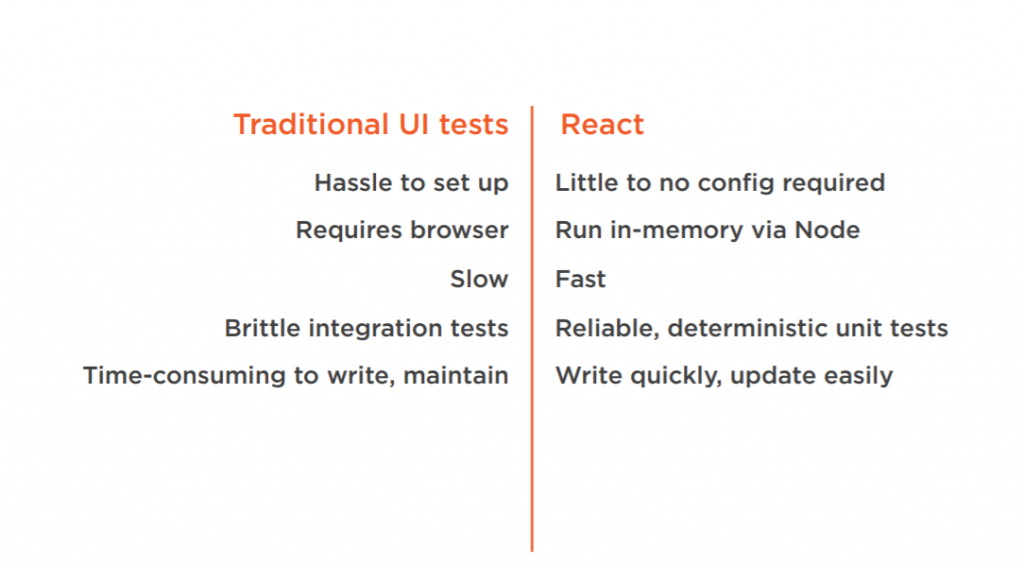
The final reason is testability. Typically, testing a front end is hard, that’s why so few teams do comprehensive front end testing, but React is attractive and noteworthy because its design is very friendly to automated testing. As I mentioned, there are a number of reasons that teams do little to no automated UI testing today. Let’s consider a few reasons why. Traditional UI testing is a hassle to configure. You have to carefully wire together multiple open source projects to get it to work.

With React, there is little to no configuration required. In fact, if you use a popular boilerplate like create React app, testing is already configured for you out of the box. Traditional UI tests often require a browser, but you can reliably test your React components quickly in memory using Node.
And while traditional browser‑based UI tests are often slow, testing React in memory on the command line is fast enough that you can quickly run a large test suite every time that you had save. Traditional UI tests are brittle because they operate more like integration tests, but with React, you can write reliable, deterministic unit tests that test a single React component in isolation.
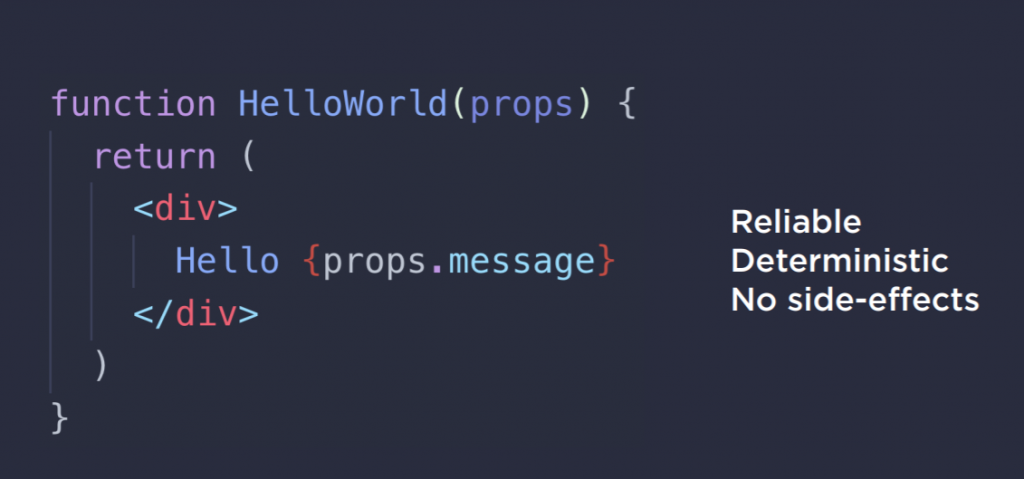
Finally, traditional UI tests are often time consuming to write and maintain because you have to carefully interact with the browser in the DOM to test the UI. In contrast, React tests can be written quickly using popular tools like Jest and Enzyme. You can easily update your tests too, in many cases, with a single keystroke after confirming that you’re output was changed as expected. With React, the vast majority of your components can be plain pure functions. A pure function always returns the same output for a given input, it has no side effects. React’s functional component style makes it trivial to test your component since it’s pure.

For example, if I set the message prop to world for this component, it will always output a div that contains the text, Hello World. It’s reliable, deterministic, and it has no side effects. It relies upon no global state, and while this is a simple example, this design can scale the highly complex user interfaces. There is a wide variety of JavaScript testing frameworks available, and since React is just javascript, any one of these will work just great. But for React, the most popular choice today is Jest.

Jest was created by Facebook and Jest makes it trivial to get started doing automated testing in React. Jest is built in to create React app. Every time you hit Save, it automatically runs any affected tests. This instant feedback can rapidly speed development. Jest also offers unique features like snapshot testing that make it easy to store a text‑based snapshot of your component’s output. This way, if you accidentally change the way your component renders, you’re immediately notified.

Here, I’m using Jest to write an automated snapshot test. Note that I instantly see feedback on the command line as I hit Save, and it finds any new tests I write automatically since it looks for files that end in .test, .js, or .spec.js by default, no configuration required. And there are powerful and well‑documented libraries like React testing library that make it easy to manipulate and traverse your React components output. This allows you to write tests that interact with your React components to assure that they operate as expected, and you don’t even need to open up a browser since the tests run in memory via Node.
Summary
In this ariticle, we explored the many reasons that React has become so popular. It’s exceptionally flexible. You can build web apps, native apps, desktop apps, virtual reality apps, and more. React provides a rapid feedback development experience that allows the developer to work with single components in isolation. You don’t need the cognitive overhead and slow feedback loop that often occurs when maintaining separate, interconnected files.
Facebook has made a deep corporate investment in React, including a full time development staff, excellent documentation, and heavy public usage by Facebook itself on both facebook.com and Instagram. React has remarkable community support. It’s one of the most popular projects on GitHub, and it’s used by many of the most respected companies in the world. It offers excellent performance, by default, and handy performance enhancements for the rare occasions that you need them. Finally, it’s easy to test, especially with popular libraries like Jest that are built in to popular boilerplates like Create React App.
Okay, so this module was admittedly quite the sales pitch. Life can’t all be rosie, you’re right. So in the next module, let’s consider the tradeoffs that are inherent in React.