
This article of dockerize the MERN stack application with 1 file
This Articles Contents
What is the MERN stack?
The MERN stack is a JavaScript stack intended to make the process of creation smoother. Four open-source modules are used in MERN: MongoDB, Express, React, and Node.js. These elements provide developers with an associated end-to-end system in which to function
We can have better understanding One by One
MongoDB: A document database which can perform cross platform operation
MongoDB is a document-oriented database with NoSQL (non-relational). Data is stored using a JSON (JavaScript Object Notation)-based query language in portable papers. MongoDB is known for being easy to scale and scalable.
Express: A web application framework for backend
Express is a platform for a web application for Node.js, another part of MERN. Developers use Express to minimize the process of writing application code instead of writing complete web service code by hand on Node.js directly
React: A JavaScript library for building beautiful user interfaces
React was initially developed by a Facebook software developer, and was later open-sourced. For generating views made in HTML, the React library may be used. In a way, it’s the stack ‘s defining function.
Node.js:A JavaScript cross-platform runtime environment
Node.js is based on a V8 JavaScript engine for Chrome. It is intended to create portable applications for the network and can run JavaScript code outside a window.
Let’s dockerize the MERN stack application
You can get a sample MERN stack application from this link. I hope you’ve already installed Dockers on your machines.
You can check docker is install and running by the following the command
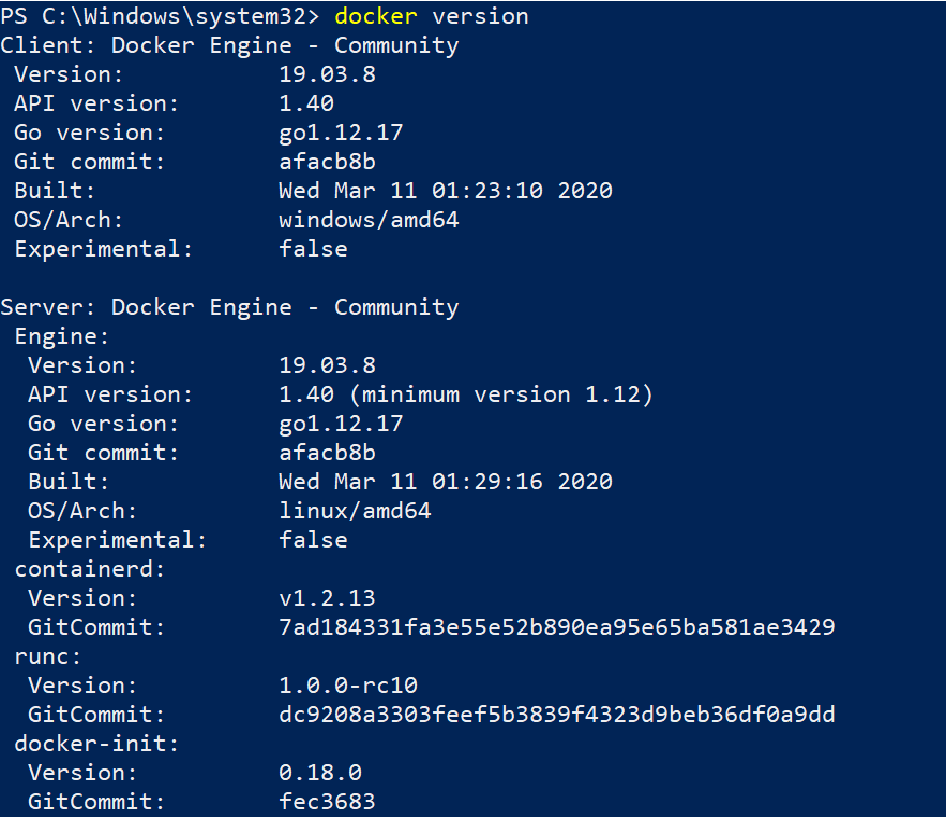
docker version
You got this as output

To understand docker terminology you can refer this post
Let’s do Backend Server Dockerization
We’re going to need a file called .dockerignore. Build the following inside and paste:
node_modules
.gitignore
.git
You will need a docker file to create a docker image. Build a Dockerfile-like file inside the back-end folder:
FROM node:10.19.0
# Create app directory inside docker file
WORKDIR /usr/src/app
COPY package*.json ./
# Bundle app source code
COPY . .
RUN npm install
EXPOSE 3000
CMD [ "npm", "start" ]
This file tells docker to download version 10 of Node.js, build an application directory, copy package.json files, run npm update for node modules, specify which port this software will like to use, and then run it with npm start.
Now we can simply build the docker image of our express app with this command.
docker build -t backend .
Using this command to validate your docker images:
docker images
If this image is to be deleted, run:
docker rmi < image_id/image_name >
Finally run the docker container
It’s time to run a container (our application in an isolated environment) based on our file. The main thing is that dockers need to be told how to navigate the harbor. We’re now operating a container and converting port 5000 to port 4000.
docker run -p 4000:5000 -d backend
-p is used to map the port and -d to run the container in the background. We can also assign ports as -p 5000:5000. I used different ports so that you won’t get confused.
To run a container with an interactive terminal in the foreground, use:
docker run -it -p 4000:5000 backend
Now we can now access the app by this URL http://localhost:4000/
There is another very useful command to see all running containers:
docker ps
To see all containers running and stopped :
docker ps -a
Let’s do Frontend Server Dockerization
Initialize a react-app within the node docker directory using npxx
npx create-react-app client
cd client
Let’s run the app :
npm startThis will launch at port 3000 with a development server. At http:/localhost:3000, you can access the browser:
Build all the requisite frontend components now by listening to your backend needs. And when you’re done, it’s time to dock the frontend as well. Attach a file called .dockerignore. Build the following inside and paste:
node_modules
.gitignore
.git
Create a file named as Dockerfile inside client directory
FROM:node:10.19.0
# Create app directory
WORKDIR /usr/src/app
COPY package*.json ./
# Bundle app source
COPY . .
RUN npm install
EXPOSE 3000
CMD [ "npm", "start" ]
Let ‘s start using the command to construct our container:
docker build -t frontend:v1 .
To confirm if all is good, we use the command: to run our newly developed container:
docker run -p 3000:3000 myapp-react:v1
Visit http:/localhost:3000 now to verify that our container works great. Okay, our wonderful client is OK! We have both our client and server separate containers, but they are not actually communicating with each other.
By using docker-compose, let’s solve this problem.
Lets check your docker-compose version:
docker-compose --version
Using Docker Compose to connect client and server
At the root(node docker) of our project, let’s build a new docker-compose.yml, which will connect with the client and server ‘s individual Dockerfiles and create a network between these containers:
├── / backend
├── / client
└── docker-compose.yml
version:'2'
services:
frontend:
build: ./client
ports:
- "3000:3000"
depends_on:
- backend
backend:
build: ./backend
ports:
- "5000:5000"
To create our linked containers, use this command from the root folder:
docker-compose build
Now run the magic command again in the docker to start anything.
docker-compose up
Now both application is running application http://localhost:3000/